“What does a typical animation production pipeline look like, and how does it function?”
Like film, animation productions will typically be broken down into three main stages, Pre-Production, Production and Post-Production. Each stage can be further expanded into key tasks that need to be completed.
Pre-Production:
The pre-production of an animation should be seen as the problem solving phase (Gossman, 2011), where the project idea becomes a solid sequence of events that will be created through animation. It explores ideas and possibilities thoroughly before the production stage in order to prevent any issues that may appear later in the project.
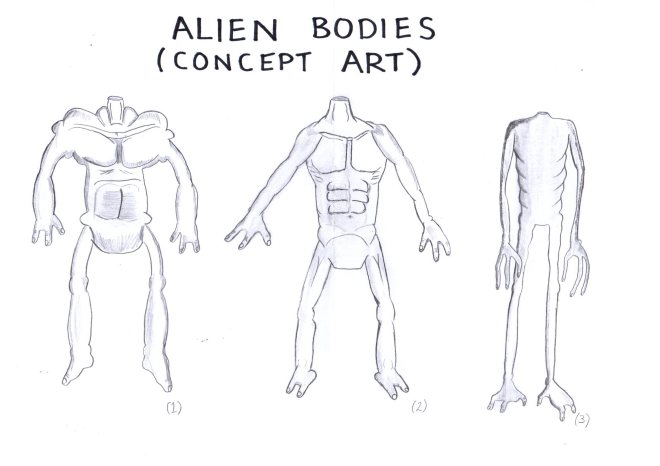
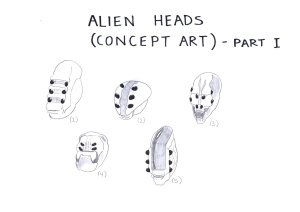
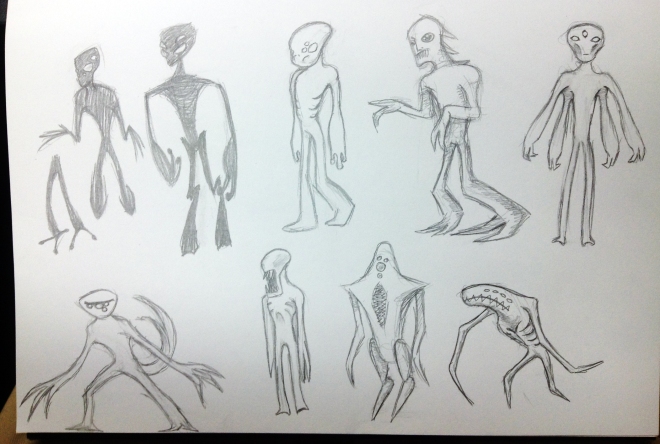
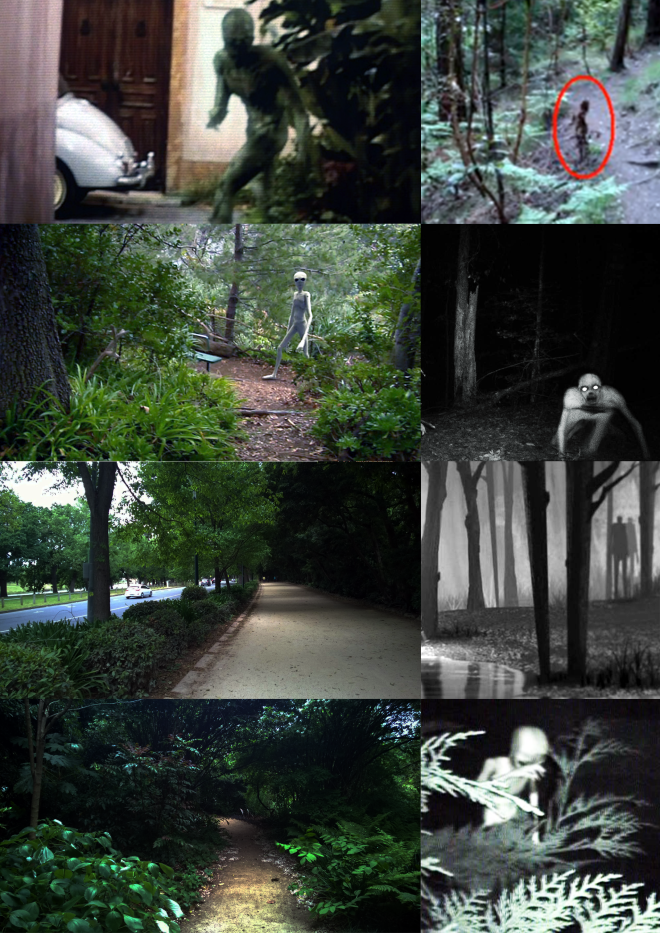
While this may seem menial, it can easily consume the majority of the project as the concept is solidified. This stage sees the transition from animation idea to script, concept art and model sheets into storyboards and animatics, and sets the strong foundation for the animation production to go underway.
Production:
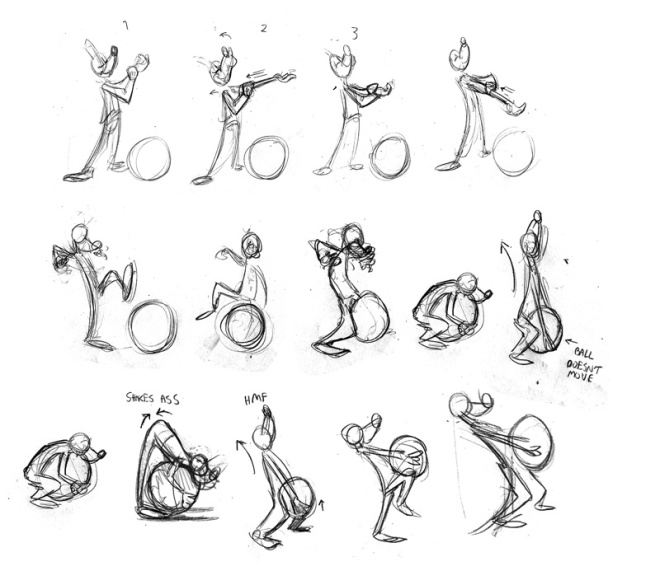
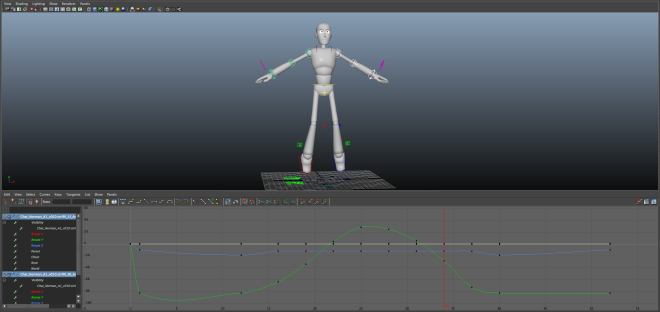
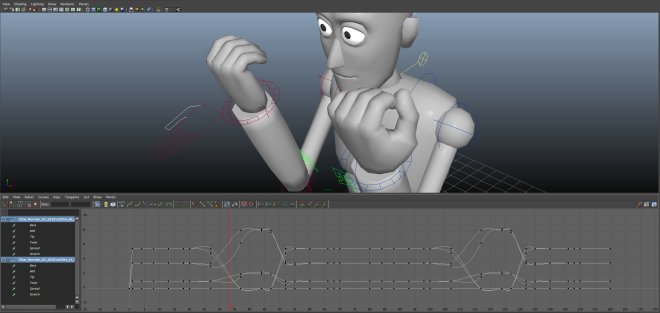
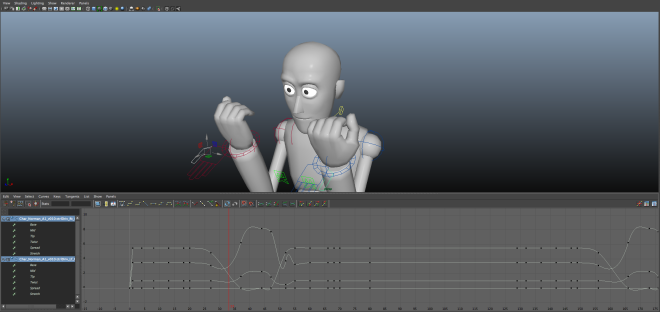
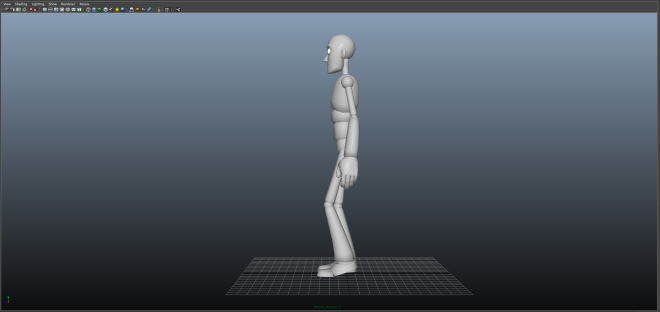
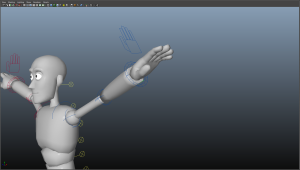
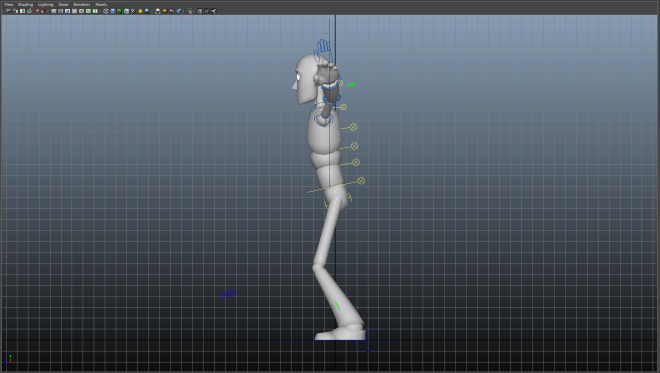
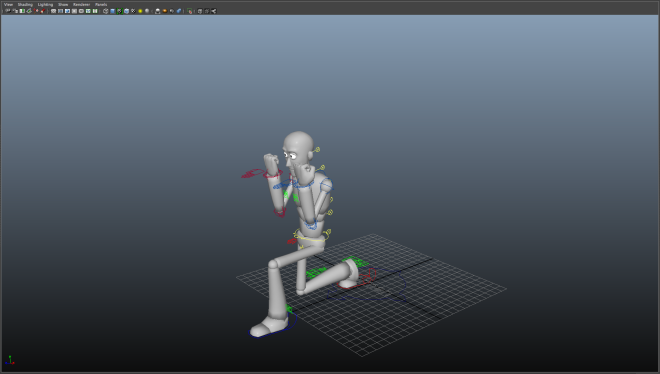
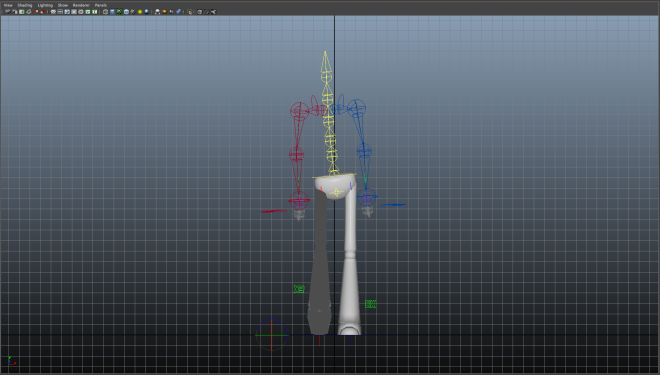
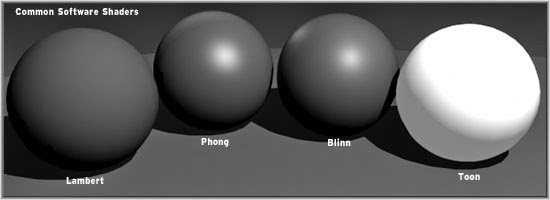
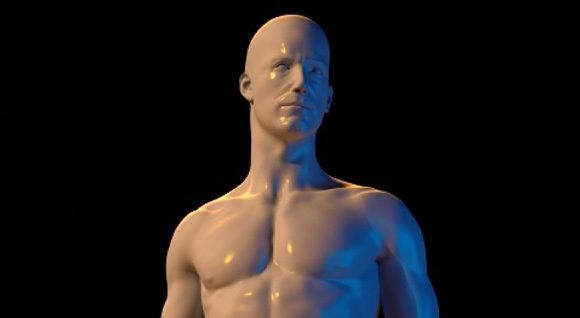
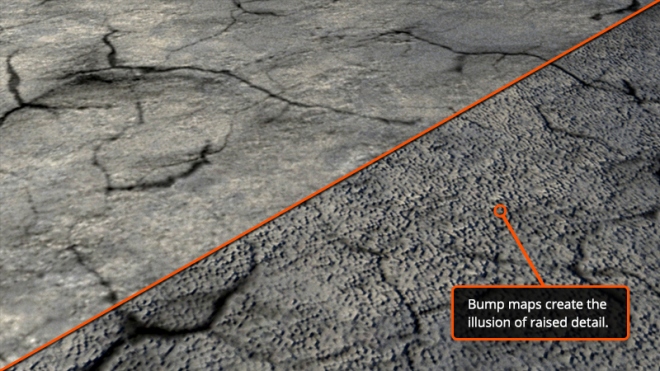
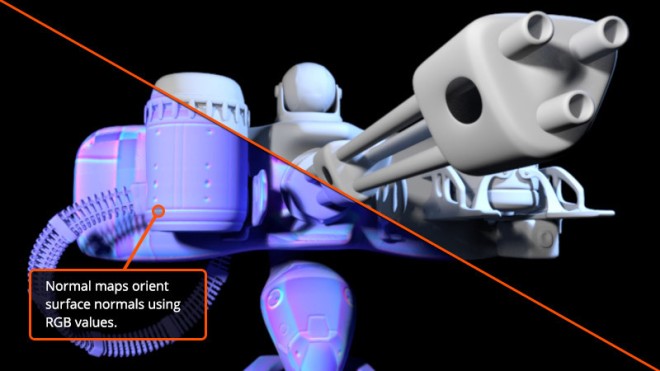
During production, the animation will be created based on the storyboards and animatics previously produced, with any voice recording happening early in the stage. In 3D animation, any characters, props or locations must be modelled, textured and rigged, while in 2D limited animation, character puppets may be produced, textured and rigged. Traditional 2D animation may forego this step, instead moving onto scene layouts, where key frames and backgrounds are produced ready for animation, while 3D scenes will be set up with locations, basic blocking and camera movements.
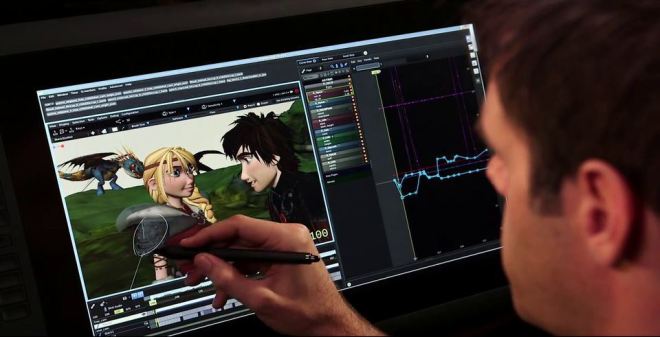
From here animators can take over, splining in 3D animation or producing breakdowns and inbetweens in 2D animation to meet the storyboards and animatics, often with many animators working on separate shots or scenes to reduce production times. Afterwards, 3D scenes will be lighted and rendered into multiple layers, while 2D shots will be exported.

Post-Production:
When the animation shots are exported, all layers will be composited together to produce the shots to be used in the final product. Here they will be edited together to create the final colour and lighting for each shot, with any voice recording, sound effects or score added to scenes.
References:
Animating How to Train Your Dragon 2 [Image]. (2014). Retrieved from http://www.cgmeetup.net/home/technology-behind-train-dragon-2/
Animation Production Chart [Image]. (2014). Retrieved from http://studentlearning-animation.blogspot.com.au/2014/06/test-post.html
Astrid Concept Art [Image]. (2014). Retrieved from http://skunkandburningtires.tumblr.com/post/87234017564/astrid-hofferson-concept-art-by-nico-marlet-megan
Astrid Model [Image]. (n.d.). Retrieved from http://dreamworks.wikia.com/wiki/Astrid_Hofferson
Gossman, R. (2011). The Animation Production Process. Retrieved from http://nir3d.com/handouts/Handouts%20History%20of%20Animation%20-%20(DIG1022)/Ani_Prod_Process.pdf
Vardanega, J. (n.d.). Pixar’s Animation Process . Retrieved from http://pixar-animation.weebly.com/pixars-animation-process.html
Willett, N. (2010). Animation Production Pipeline. Retrieved from http://physbam.stanford.edu/cs448x/old/Animation_Production_Pipeline_(2d)_Nora_Willett.html